Plone 4の標準スキンとなる、Sunburst[1]は、幅を16分割して、その分割幅と位置でレイアウトを行う、Deco Grid System [2]の考え方を利用しています。
従来は、スタイルの各クラスやid名に幅や位置を定義し、デザイン側に任せられたものとなっていたので、そのスタイルを追わないとよくわからないものとなっていました。このグリッドレイアウトを使うことで、幅と位置に関することは機械的に理解すれば良く、レイアウト作業は効率が上がります。
※いまは、自前でHTML書くしかないけど、Plone Conference 2009に参加した人に聞くと、Plone 5では、WYSIWYGエディタでこの概念にそった編集作業ができるみたい。
イメージをつかんでみる
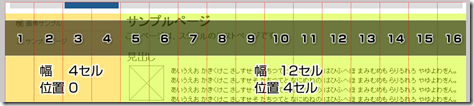
図1に、サイト幅を16分割したイメージ図を掲載します。幅を1~16で表し、位置を、0~15(一番左端から数えるので)で表します。
※16分割している赤線は、あくまでもイメージです。正確には、セルの幅は4%で、左右のマージンが1.125%となっているようです。詳細は、plonetheme.sunburst内のskinsフォルダ内のcolumns.cssのコメント部分に書かれていますので、そちらをみてください。
例えば、ナビゲーションポートレットが表示されている場合は、図2のようになります。
この場合、左側スロットは、幅を4セル使い、位置は0となり、右側のメインコンテンツ部分は、幅を(16-4)=12セル使い、位置は4となります。
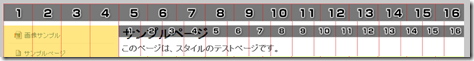
この16分割は、図3のように、display:blockスタイルを指定した要素で入れ子になります。
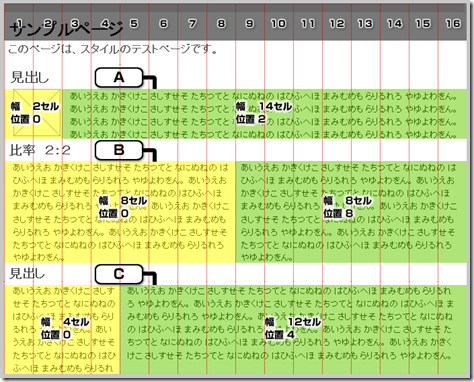
図4は、図2の緑色で囲まれた部分(図3では子の部分)です。A, B, Cで示した部分が、さらにDeco Grid Systemでレイアウトしたものです。今度は、HTMLも掲載しながらみて行きます。
Aの部分
左(黄色)は、幅が2セルで位置が左端にあり、右(緑)は、幅が14セルで位置が2となっています。HTMLでは、こんな感じで表現します。(内容は省いてあります。)
<div class="row"> <div class="cell width-2 position-0">left</div> <div class="cell width-14 position-2">right</div> </div>
1行目のdiv.rowは、行(ブロック)であることを宣言しています。div.cellで列を宣言していきます。各列の幅は、width-?を使い、位置は、position-?を使って表現します。このように、幅と位置はCSSのクラス属性で行っています。
従って、左はcell width-2 position-0、右はcell width-14 position-2のクラスが割り当てられています。
Bの部分
Bは、バランスが同じ2段組レイアウトです。これは、それぞれ、8セルの幅、右側が8の位置となります。Aでふれた記述法ですと以下となります。
<div class="row"> <div class="cell width-8 position-0">left</div> <div class="cell width-8 position-8">right</div> </div>
Deco Grid Systemは、幅・位置が、4分の1、3分の1、2分の1ステップのものは、簡単に記述できるようになっています。例えば、半分の幅は、width-1:2と表現します。以下は、定義の一覧です。
| 幅 | 位置 |
|
|
これを当てはめると先述のHTMLは下記のようになります。
<div class="row"> <div class="cell width-1:2 position-0">left</div> <div class="cell width-1:2 position-1:2">right</div> </div>
Cの部分
Cの部分を通常と簡易表現の2つの方法で表すと下記となります。
通常:
<div class="row"> <div class="cell width-4 position-0">left</div> <div class="cell width-12 position-4">right</div> </div>
簡易:
<div class="row"> <div class="cell width-1:4 position-0">left</div> <div class="cell width-3:4 position-1:4">right</div> </div>
おわりに
ざっと、Plone 4の新スキンのSunburstのレイアウト方法について説明しました。 各セル間にスペースが入ったりするので、細かなデザインが必要なサイトには向かないかもしれないけど、十分なレイアウトができるとおもいます。そして、これは、プロトタイピングにも有効だと思いました。
参照
- plonetheme.sunburst
- Deco Grid System