Plone 4 の experimental に skineditor.cfg が追加されました。
1.Ploneのサイト管理でスキンのカスタマイズを可能にする 「plone.app.skineditor」
plone.app.skineditor は、ZMIにアクセスせず、Ploneのサイト管理からportal_skin, portal_view_customizationsの中のテンプレートやリソースをカスタマイズできるという優れものです。
旧来の、ZMIによるカスタマイズでは、portal_skin, portal_view_customizationsそれぞれの場所に行き、該当するファイルを探し出してカスタマイズする必要があり、手間が多く、ZMIは、Ploneの管理インターフェイスとは少し異なるので、抵抗がある人もいたと思います。
2.インストール
早速、 ./bin/buildout -c skineditor.cfg -n を実行します。
サイト設定に行き、Theme Editor 0.1devをインストール(有効に)します。
図1:有効にした状態 Theme Editorと表示される。
3.Theme Editorを使ってみる。
Theme Editorをクリックして、どのようなものか見てみます。
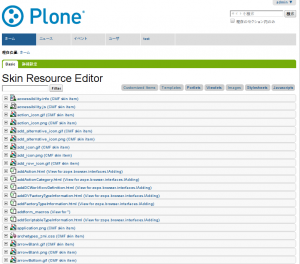
図2:Theme Editor画面
Skin Resource Editorというタイトルが表示され、スキンのリソースが一覧で表示されます。タイトルの下にある、検索ボックスで、テンプレートやリソース、Pythonスクリプト、JavaScriptを検索でき、隣のキーワードタグでフィルタリングすることができます。
4.試しにFooterを変更してみる。
では、試しにFooterを変更してみたいと思います。キーワードタグの中から、Viewletsをクリックします。Footerは、plone.footerという名前なのでそれを選択します。
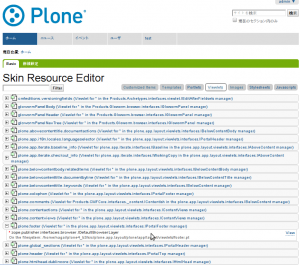
図3:plone.footerを選択したところ
クリックすると、該当するテンプレートやインターフェイスを記したボックスが表示されます。まさにこのテンプレートを編集したいので、クリックします。
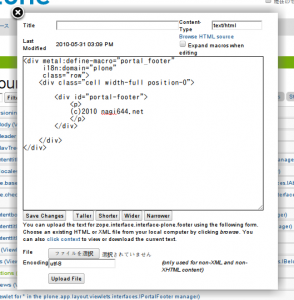
図4:テンプレートの内容が表示された。
ポップアップして、テンプレートの中身が表示されました。
CustomizeボタンをクリックしてCustomします。
図5:ビューのカスタマイズをしているところ
編集が終わったら、最後に、Save Changesをクリックして保存します。現段階では、ウィンドウが自動でクローズしないみたいなので、自分で「×」ボタンを押してクローズします。
図3の画面に戻ってみると、カスタムしたものが先ほどの項目の上に表示されています。そして、有効になっているので、赤色の*で記されています。
図6:カスタムができ、項目が増えた。Customしたものは「In the database」となっている。
以上でカスタマイズが終了しました。
図7:Before
図8:After
5.おわりに
PloneのSkinカスタマイズは、ZMIにアクセスしないといけないのが、欠点でした。これと同時にインストールされる、Products.Glowormを使えば、ZMIに行かずにPloneの統一されたUIで作業ができるので、とても重宝しそうです。